トップページ 動画の変更
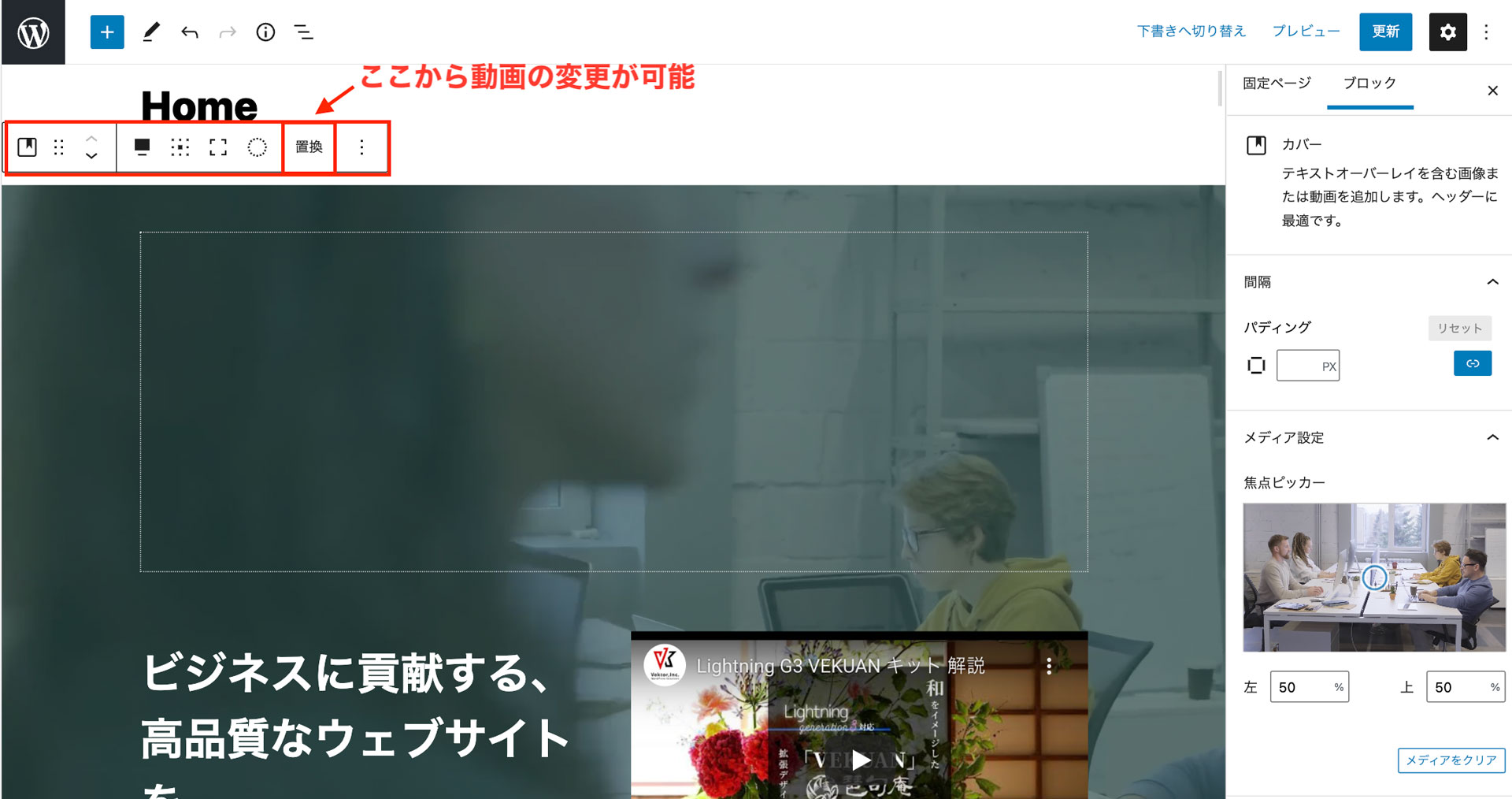
ファーストビューの動画は、WordPress標準のカバーブロックで配置しています。固定ページから簡単に編集が可能です。カバーブロックを選択して「置換」からメディアにアップロードした任意の動画に置き換えてください。

Lightning トップページスライドショーを有効にする手順
Evergreenのデモサイトでは、「Lightning トップページスライドショー」を非表示に設定しています。トップページに複数の画像を切り替えて表示するスライドショーを利用したい場合は、以下の手順をご参考ください。
カバーブロックを削除する

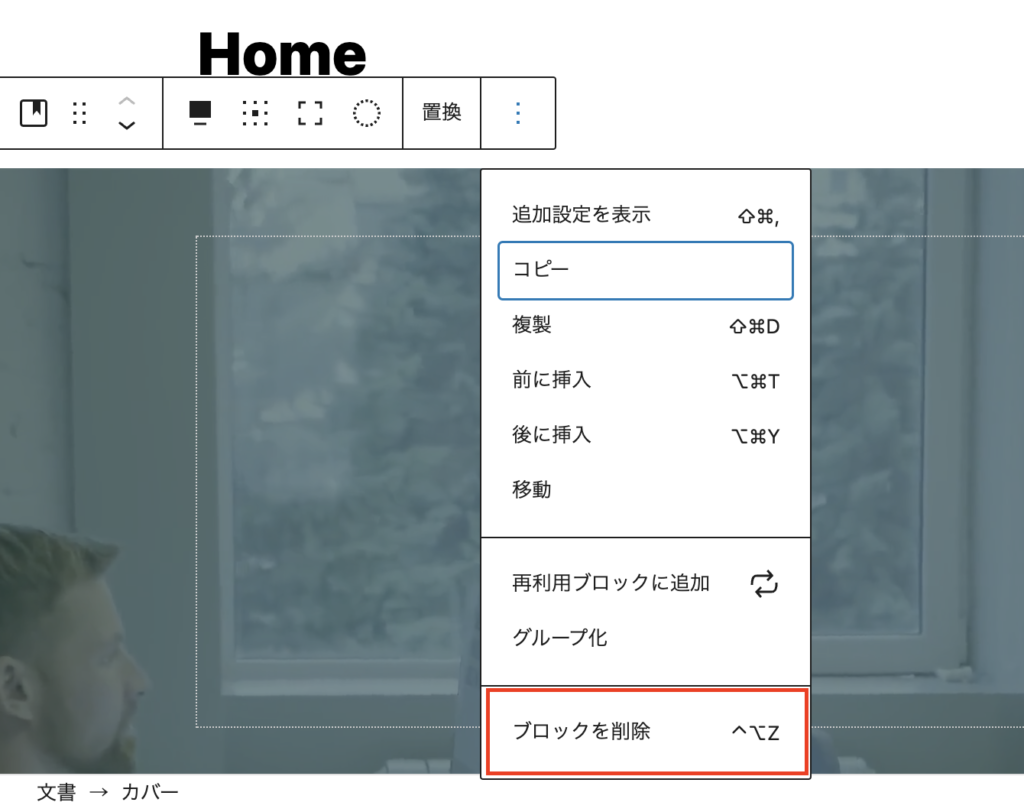
ファーストビューのカバーブロックを選択して「ブロックを削除」をクリックし、更新してください。
STEP
1
Lightning トップページスライドショーを表示する

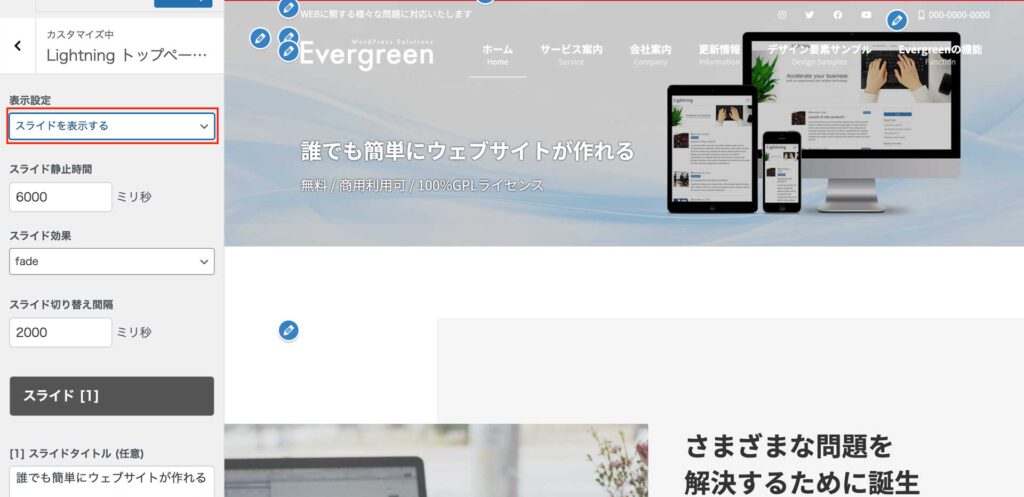
【外観】>【カスタマイズ】>【Lightning トップページスライドショー】の表示設定で「スライドを表示する」に切り替えてください。
STEP
2
スライドショーの画像を設定する

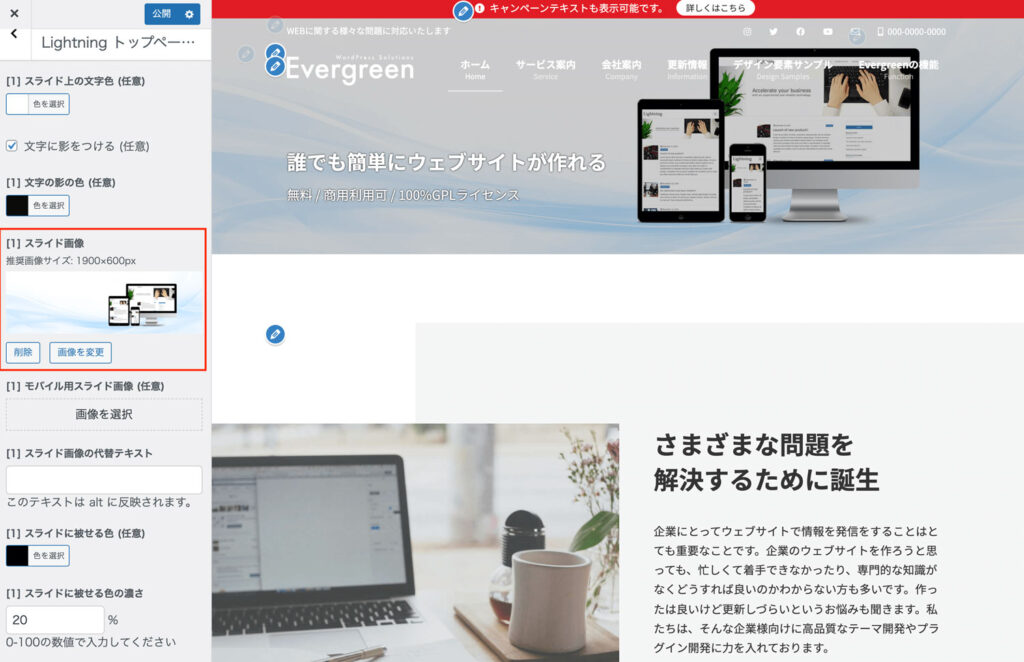
任意の画像を設定してください。スライド[1]〜[3]まで設定可能です。その他に、タイトルやリンクURLなどの設定もできます。設定後、「公開」をクリックしてください。
STEP
3
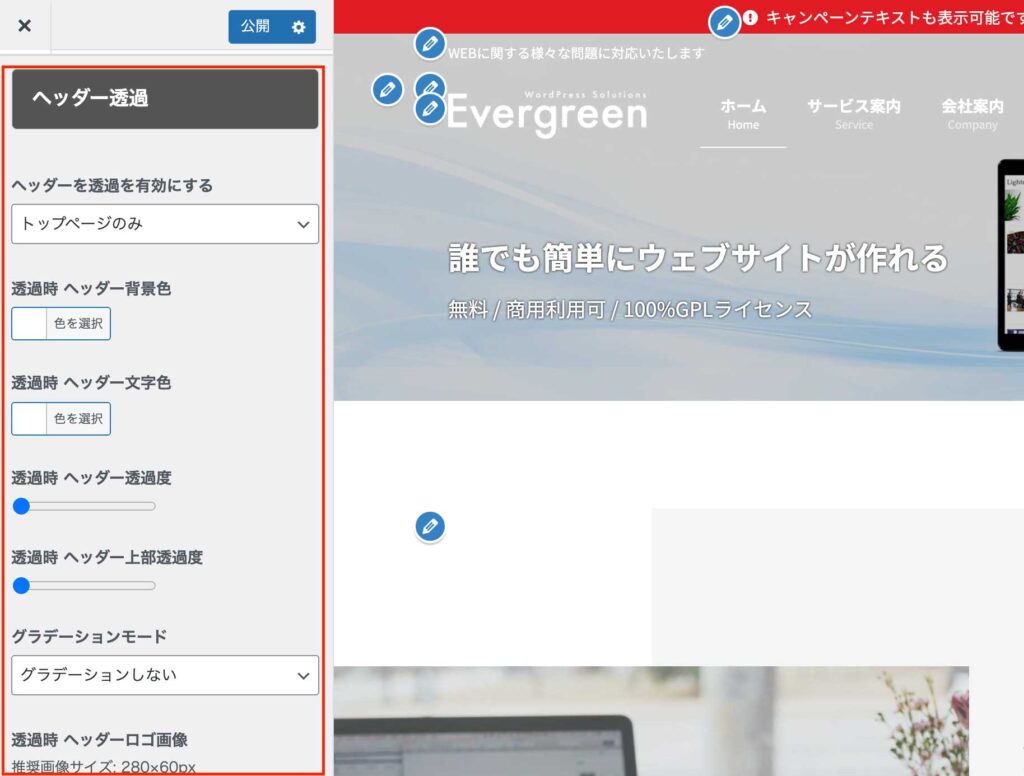
必要に応じてヘッダー透過の設定を調整する

Evergreenのデモサイトの場合、トップページのみヘッダーの透過を有効にしているため、画像はヘッダー部分に重なる形で設置されます。
そのため、ヘッダー透過の状態で、設置する画像によりヘッダーのメニューのテキストやロゴが見にくい場合は、【外観】>【カスタマイズ】>【Lightning ヘッダー設定】の「ヘッダー透過」にて適宜調整してください。
STEP
4
